注:本記事中のAdobe Sparkは、現在はAdobe CREATIVE CLOUD EXPRESS (Creative Cloud Express) に改称されています。(2022年3月3日追記)
https://www.adobe.com/jp/express/
この引き篭もり期間を利用してブログのお引越しなんてのをしてみたのですが…いやはや苦難の連続でした。
そのあたりの過程や、そもそもなぜ引っ越しなんてしたの?というあたりはまた別の機会にするとして、今回はブログ引っ越し時に活躍してくれたツールを紹介してみたいと思います。
Sparkを知ったきっかけ
自分はAdobe Creative Cloudのフォトプラン(20GB)を利用しています。
LIVEのフライヤー作成に使うPhotoshop、LIVE写真の補正に使うLightroom Classicのために利用しているのですが、どちらもバンドのLIVEがない現状では使う機会がありません…。
しかし、毎月お布施してるのでもったいないので「なんか他に使えるアプリあるんだっけ?」とふと調べてみたら…あれ?いつの間にかPhotoshopやLightroom以外にも使えるアプリが増えているではないですか!
Sparkとは?
その「いつの間にか増えたアプリ」の1つが Spark でした。
機能説明のページにも書いてありますが、「美しいグラフィック、Web ページ、ビデオストーリーを数分で作成」できるのが特徴とのこと。
ちなみに Spark はPCで使う場合はPCにインストールするアプリではなくWebサービスです。なので Creative Cloud Desktop ではWebサービスの方に隠れています(笑)モバイル端末で利用する場合はアプリをインストールしますが、用途によってアプリが別になっています。今回はPCでの利用方法をご紹介します。
ではPC上で、このCreative Cloud Desktop画面からSparkを起動してみます。
 いろいろなテンプレートが用意されてますが、今回は真ん中あたりにある「フォトコラージュ」を作ってみます。と言うのも、アメブロで「セッション参加履歴」の記事を書いた時に過去のセッションの画像のフォトコラージュを fotor で作ったんですが…(下の画像)
いろいろなテンプレートが用意されてますが、今回は真ん中あたりにある「フォトコラージュ」を作ってみます。と言うのも、アメブロで「セッション参加履歴」の記事を書いた時に過去のセッションの画像のフォトコラージュを fotor で作ったんですが…(下の画像)

このように真ん中あたりに透かしが入っちゃうんですよね… 以前は無料でも透かし入らなかったと思うんですが。
こちらのAdobe Sparkも無料で体験版を使えるんですが書き出したデータにはやっぱり透かしが入ります。ただ、フォトプラン契約していれば透かしは入らないのでこっちを使う方が断然よい訳で。
※なお、今だとSpark単体を無料で2ヶ月間正式版が利用できるそうです(6/15までに申し込みが必要。詳細は下の記事参照)。
Adobe Sparkが、テレワークなどリモート環境で働く皆さんを支援するため2か月間のクレジットを無償提供
フォトコラージュを作ってみた
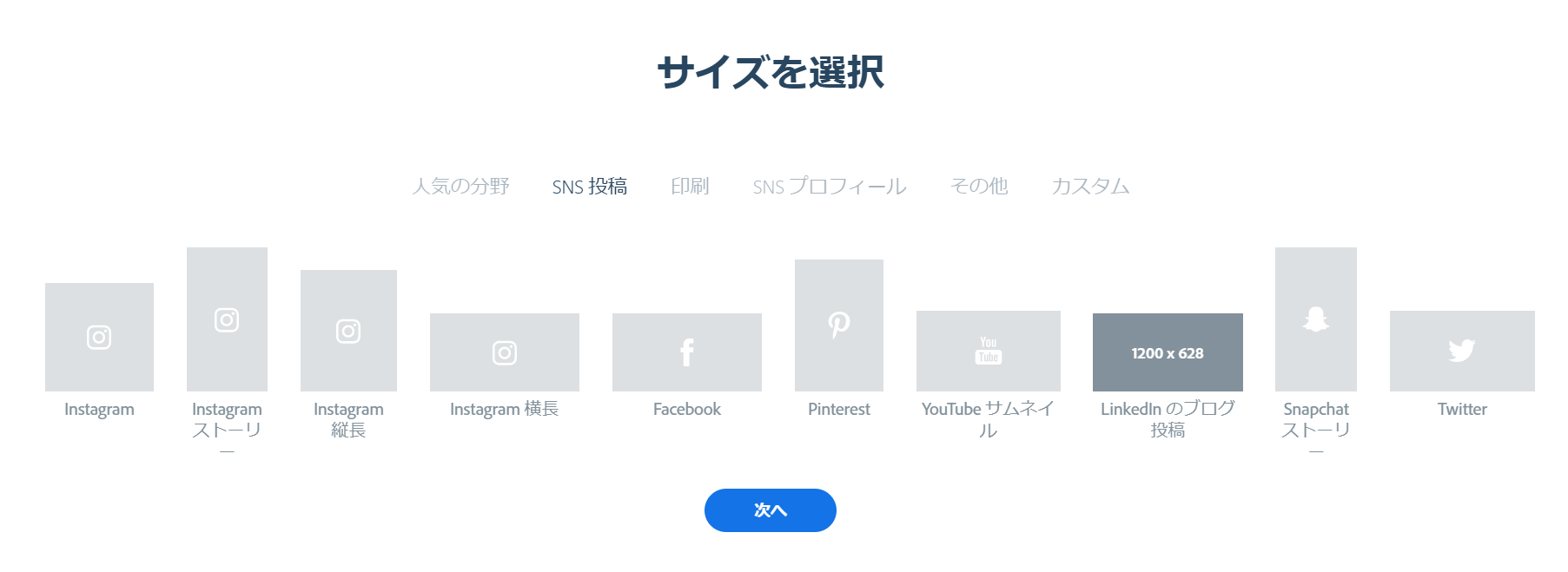
フォトコラージュを選択すると次はサイズ選択です。

今回はブログ用のアイキャッチ画像を作ってみますので「LinkedInのブログ投稿」にしてみます。
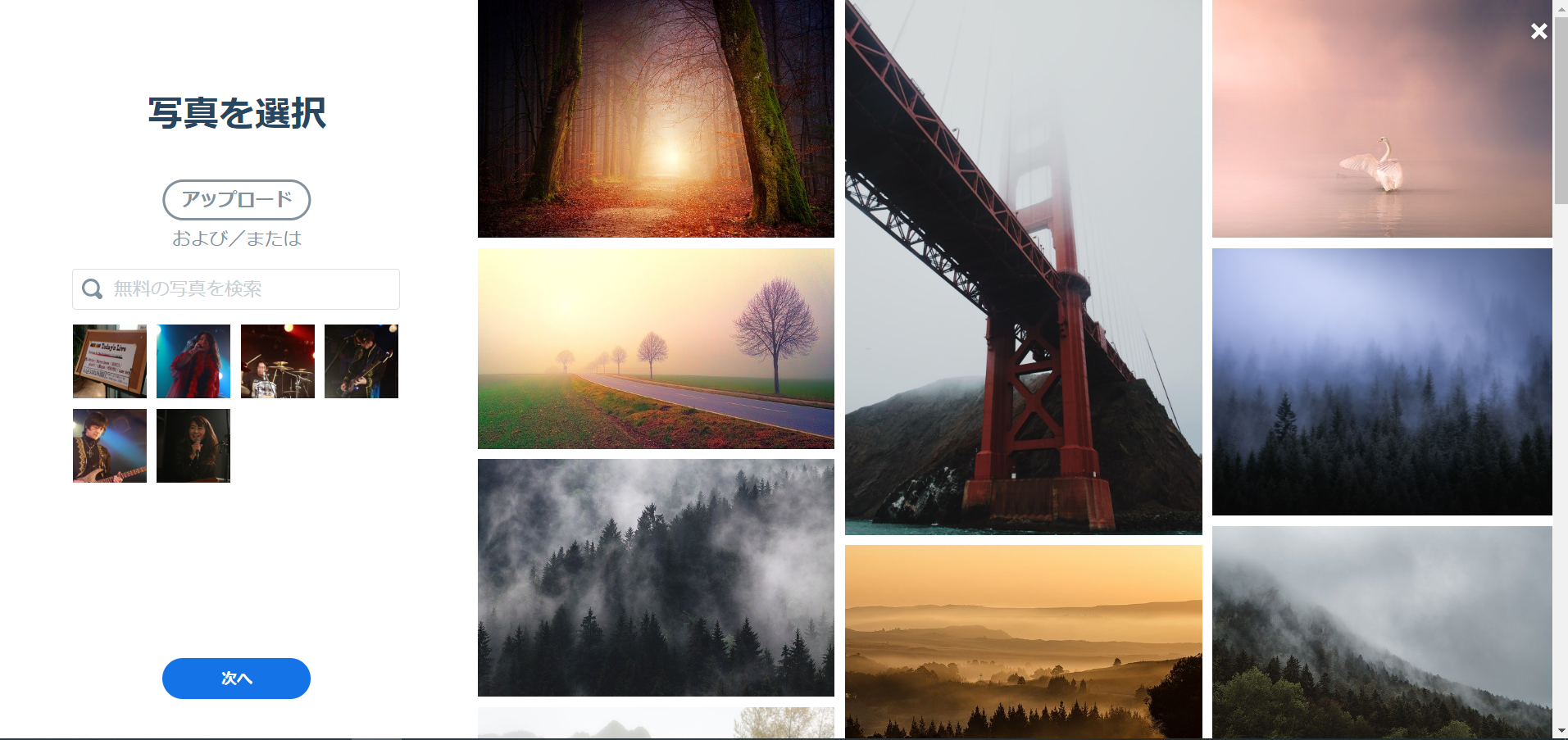
次は写真の選択です。無料画像サイトから引っ張ってきたと思われる写真が右側に並んでいますが、今回は自分のPCからアップロードします。

写真を選択したら次へ進みます。
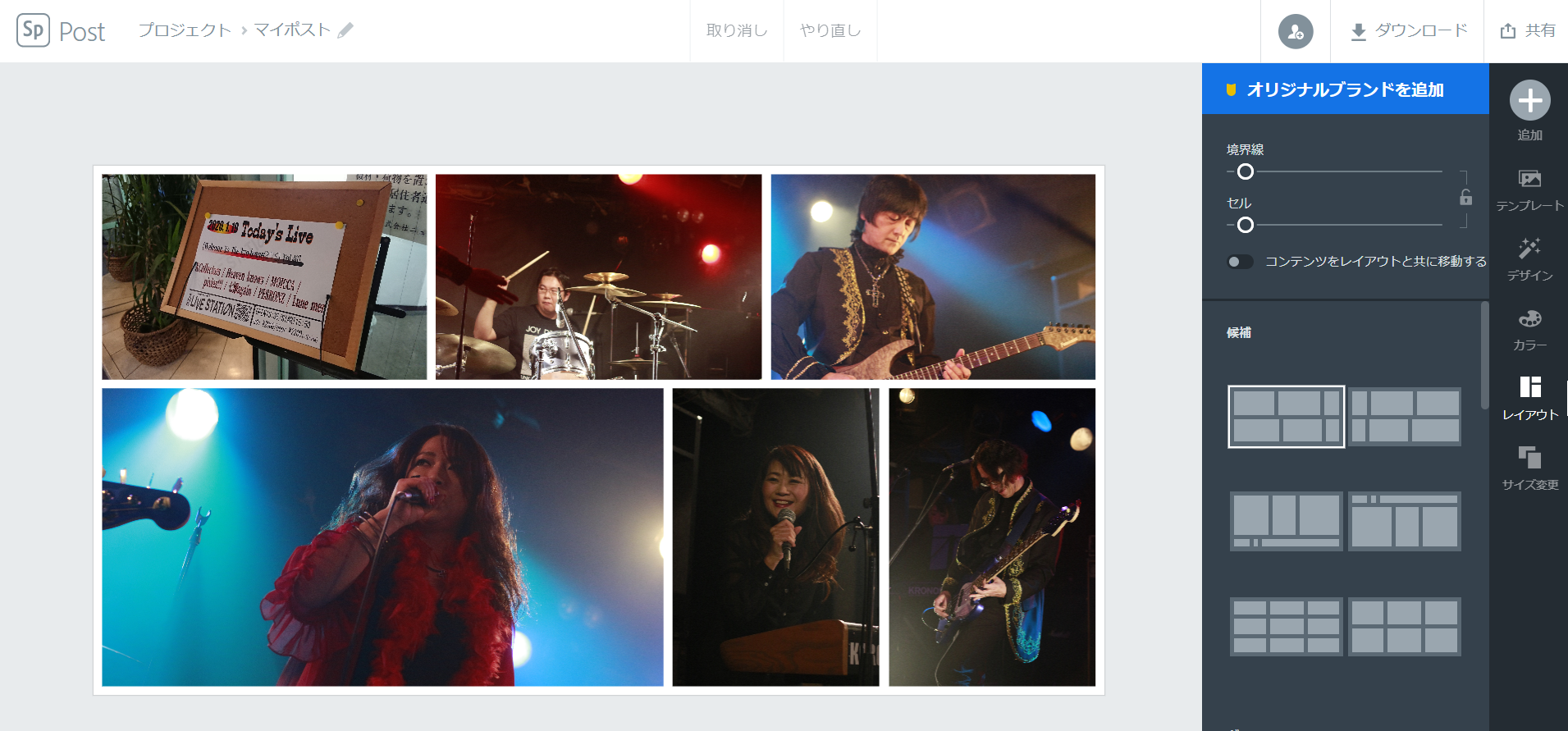
選択した写真の枚数に応じてコラージュが自動作成されます。右側の「レイアウト」をクリックすると他のレイアウトパターンに変更できます。
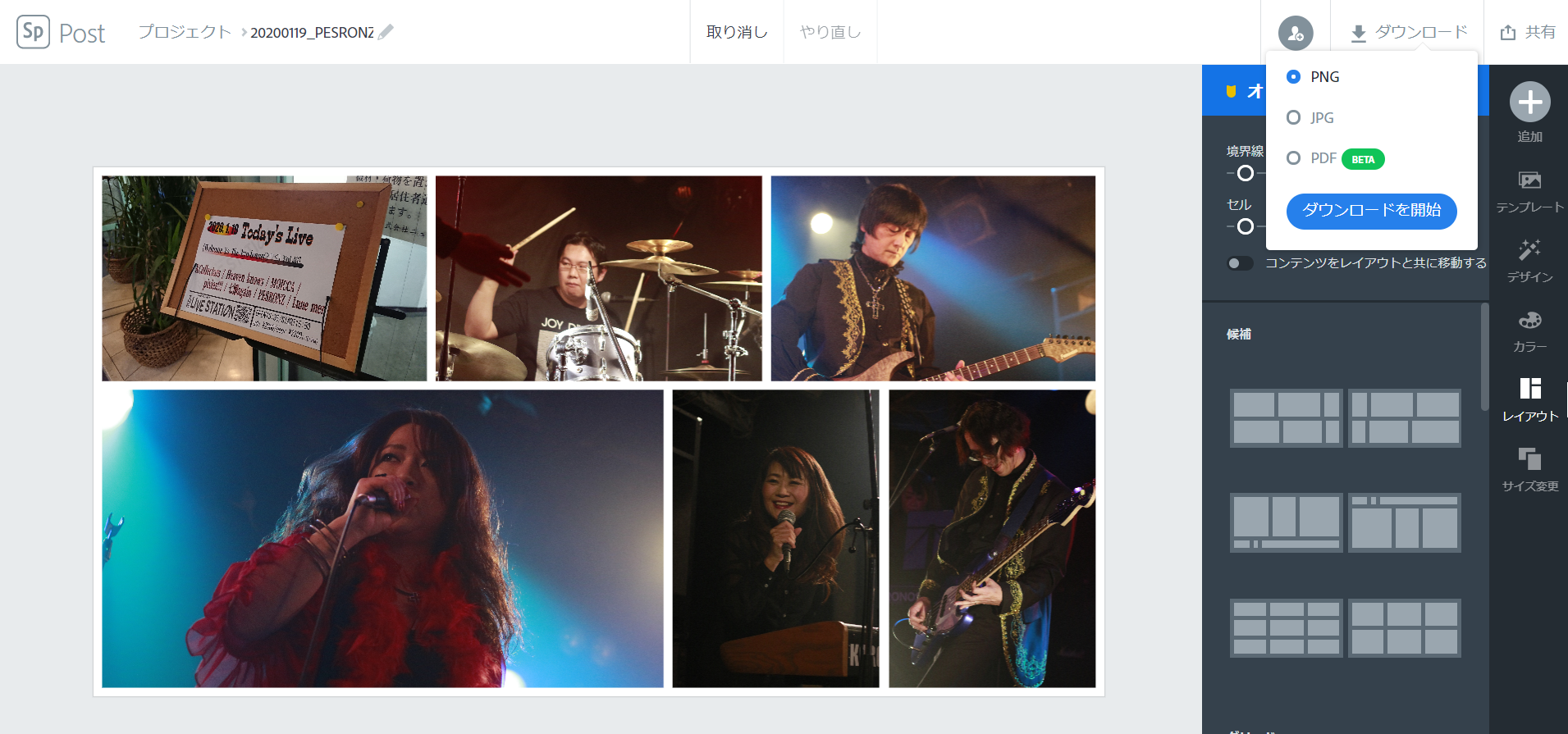
個々の写真をクリックすると、拡大・縮小や位置の調整ができるので、全部調整し終わったら画像を自分のPCにダウンロードします。
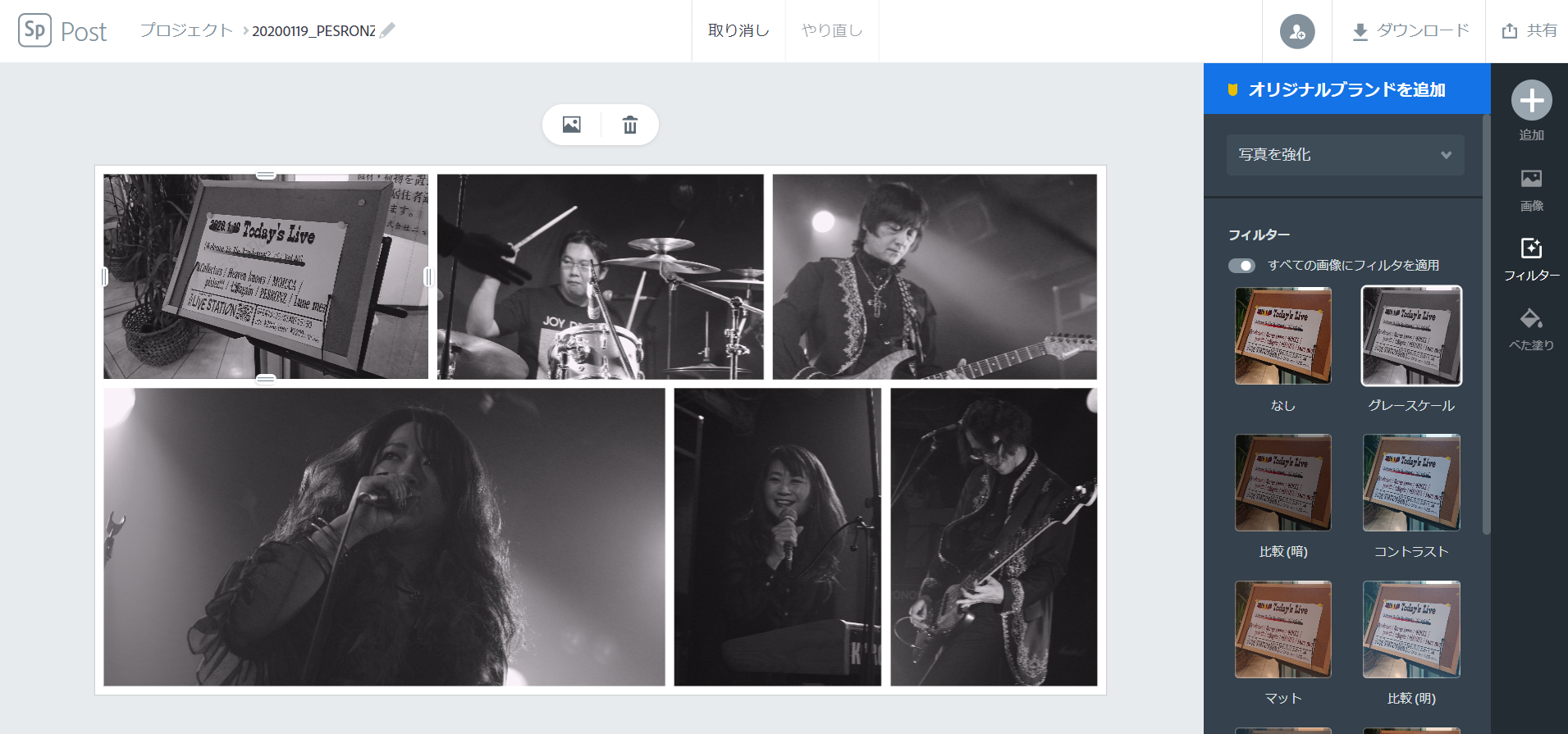
なお、写真の調整時はフィルターをかけることもできます(細かい調整はできませんが)。
このようにモノクロにすることもできます。「フィルター」という文字のすぐ下の「すべての画像にフィルタを適用」をONにしてから「グレースケール」を選択するとこうなります。
Sparkを使ってみた感想→好感触!
…と言ってもフォトコラージュしか作っていませんが「数分で」という触れ込みの通り手軽に作れましたね。特に気に入ったのはSNSの投稿やヘッダに使う画像サイズのテンプレートがあること。以前はTwitterのヘッダ画像を作る場合、テンプレートのPSDファイルをネット上でゲットしてPhotoshopで作ってたのでそれに比べたらかなりお手軽です。他の機能にも興味が出てきたので動画とかも試せたらここで報告したいと思います。



コメント